The NBA
has 30 pro basketball teams. We helped create consistency with a flexible visual design system built for every NBA team.

ABOUT THE PROJECT
In 2022, Object partnered with Engine Digital and the NBA to reimagine the NBA Teams websites. The goal was to create parity across all 30 NBA teams with a flexible design solution that meets the needs of the individual teams. In addition to creating consistency across all the teams, we explored various ways to increase monetization through sponsorship opportunities and additional promotional interactions. Most importantly we wanted to create an elevated brand experience for fans.
We created a scalable design system adaptable to each team’s brand, providing the flexibility to make each team site distinct in form and function. We designed a modular framework that gave teams the ability to organize and prioritize content and interactive features to support their unique narrative and brand.




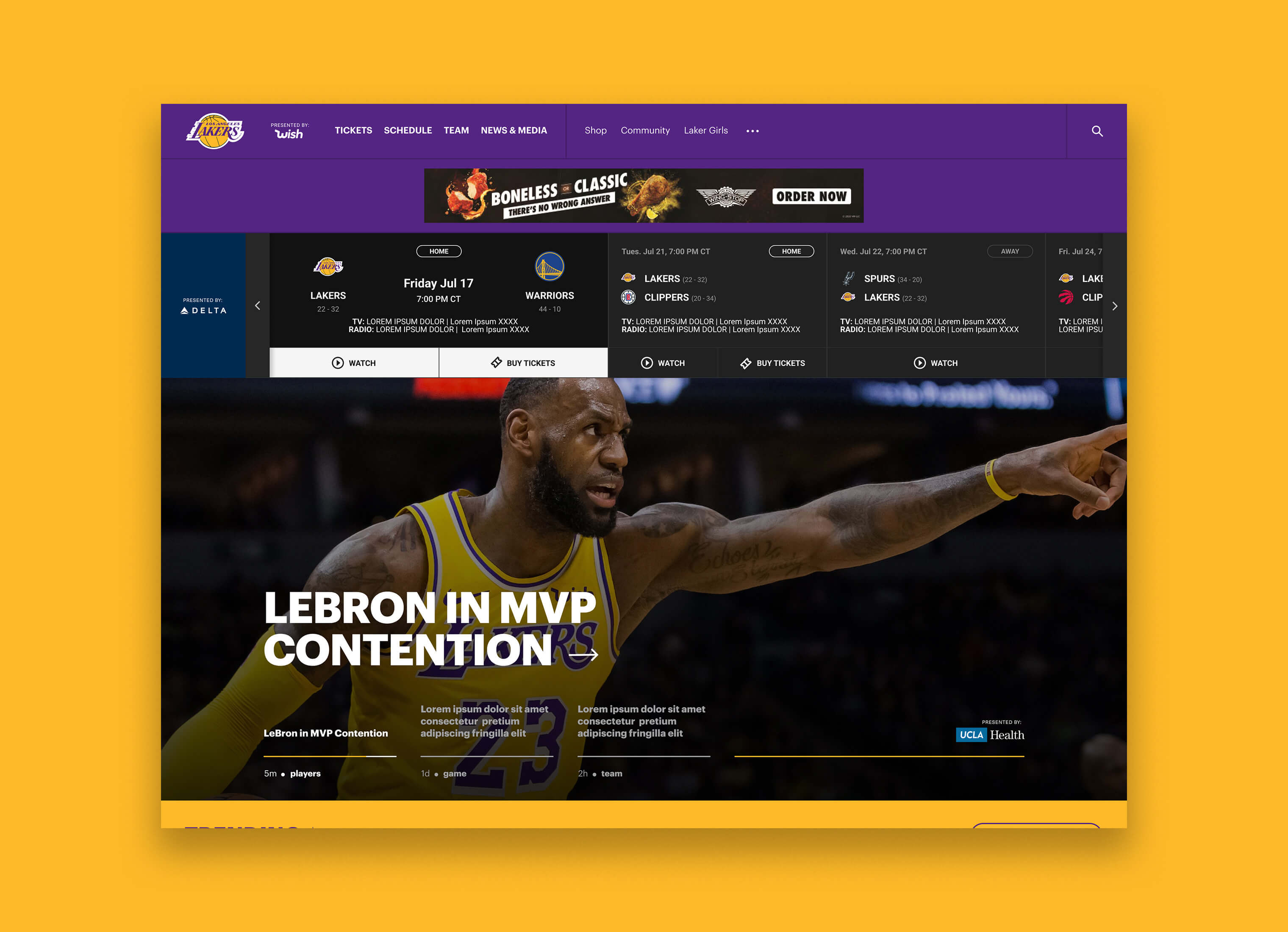
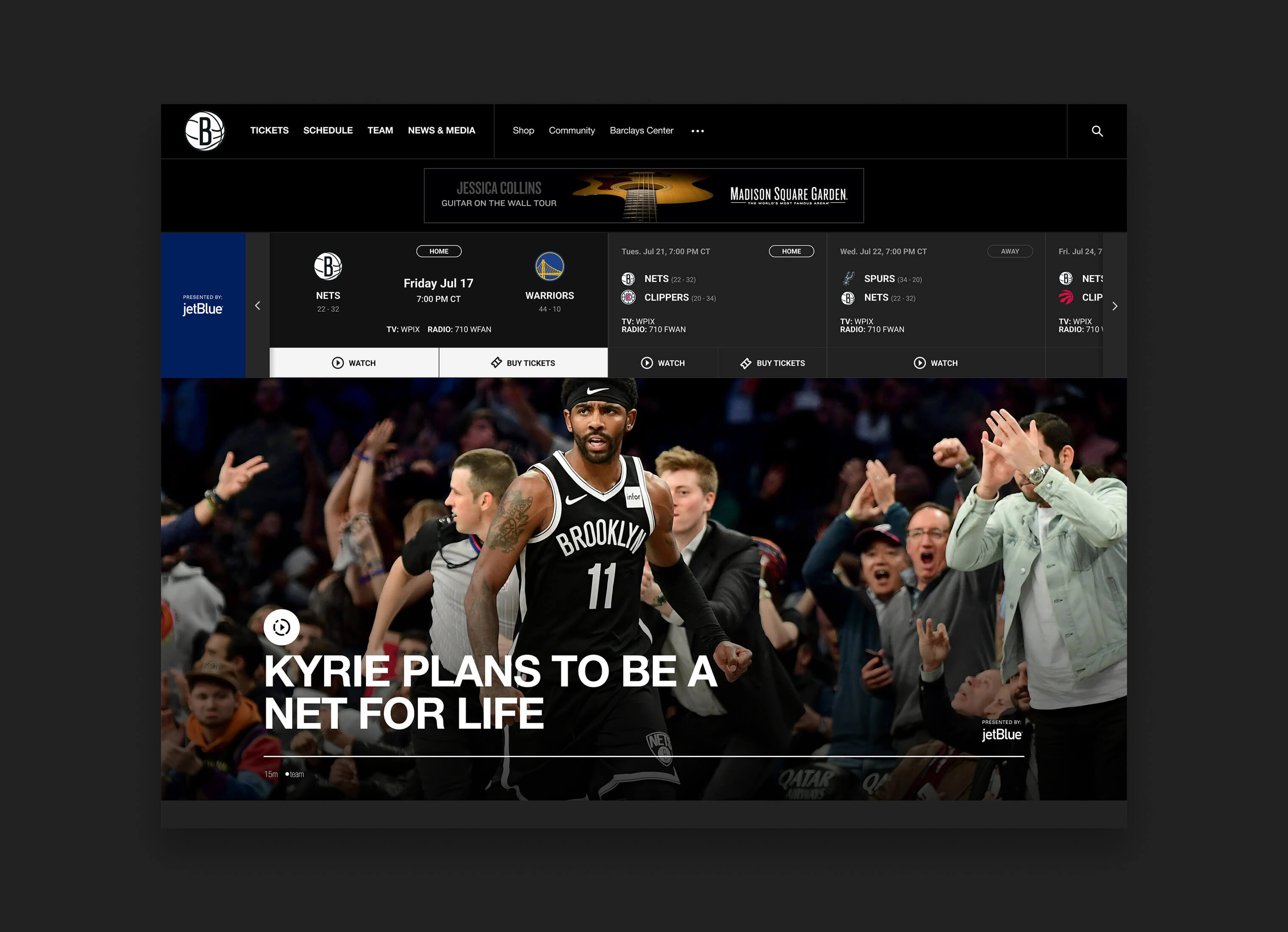
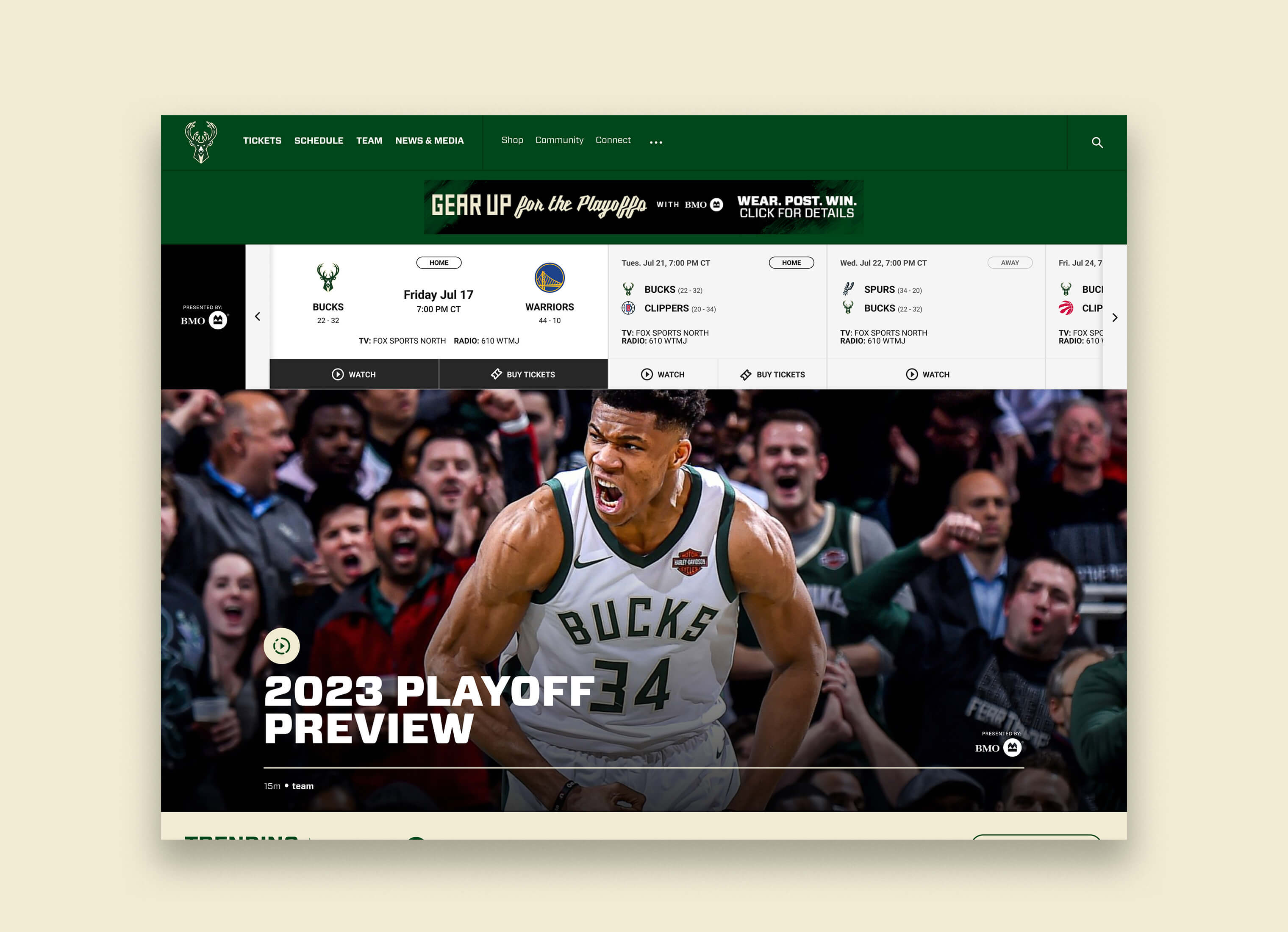
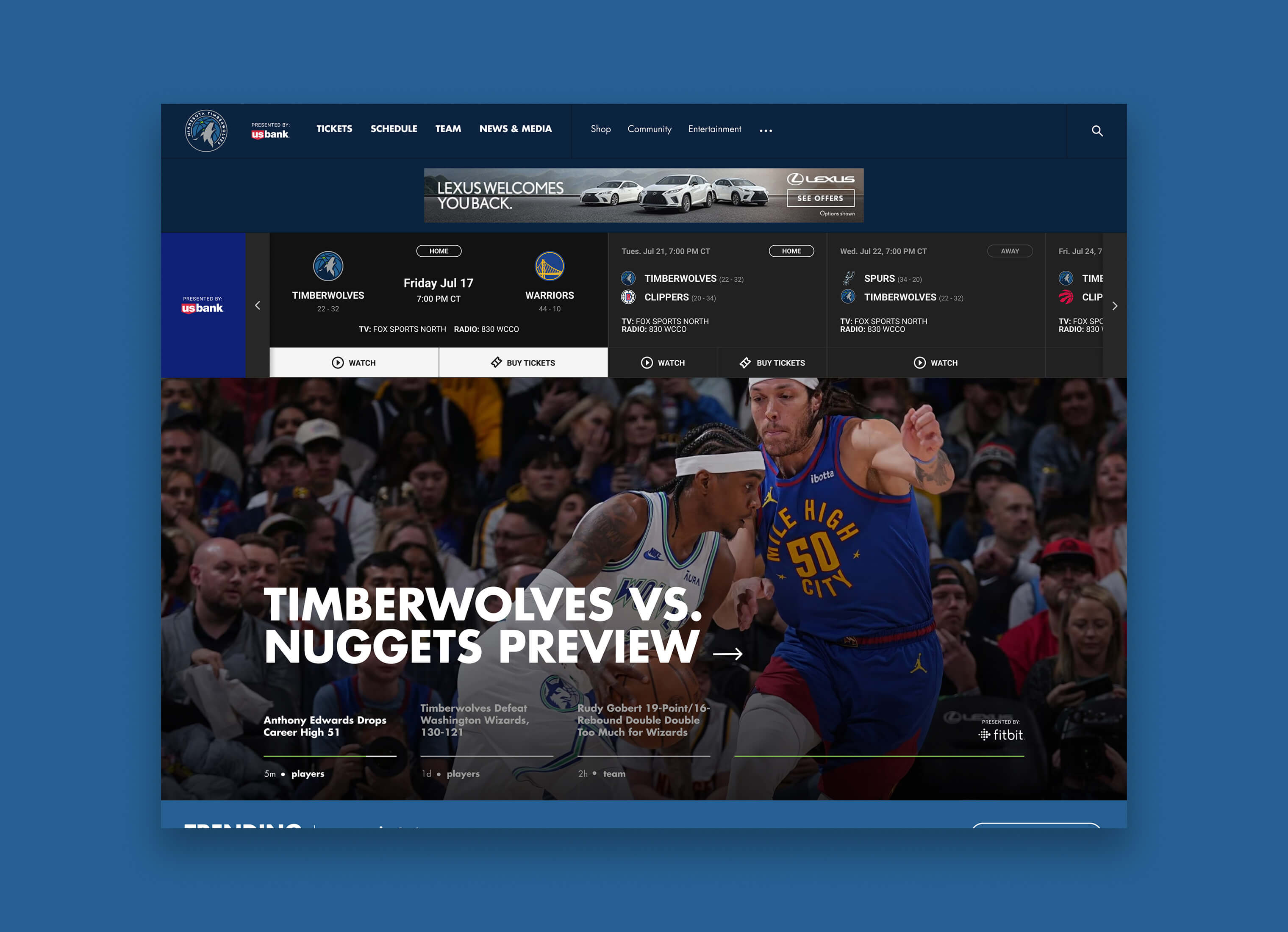
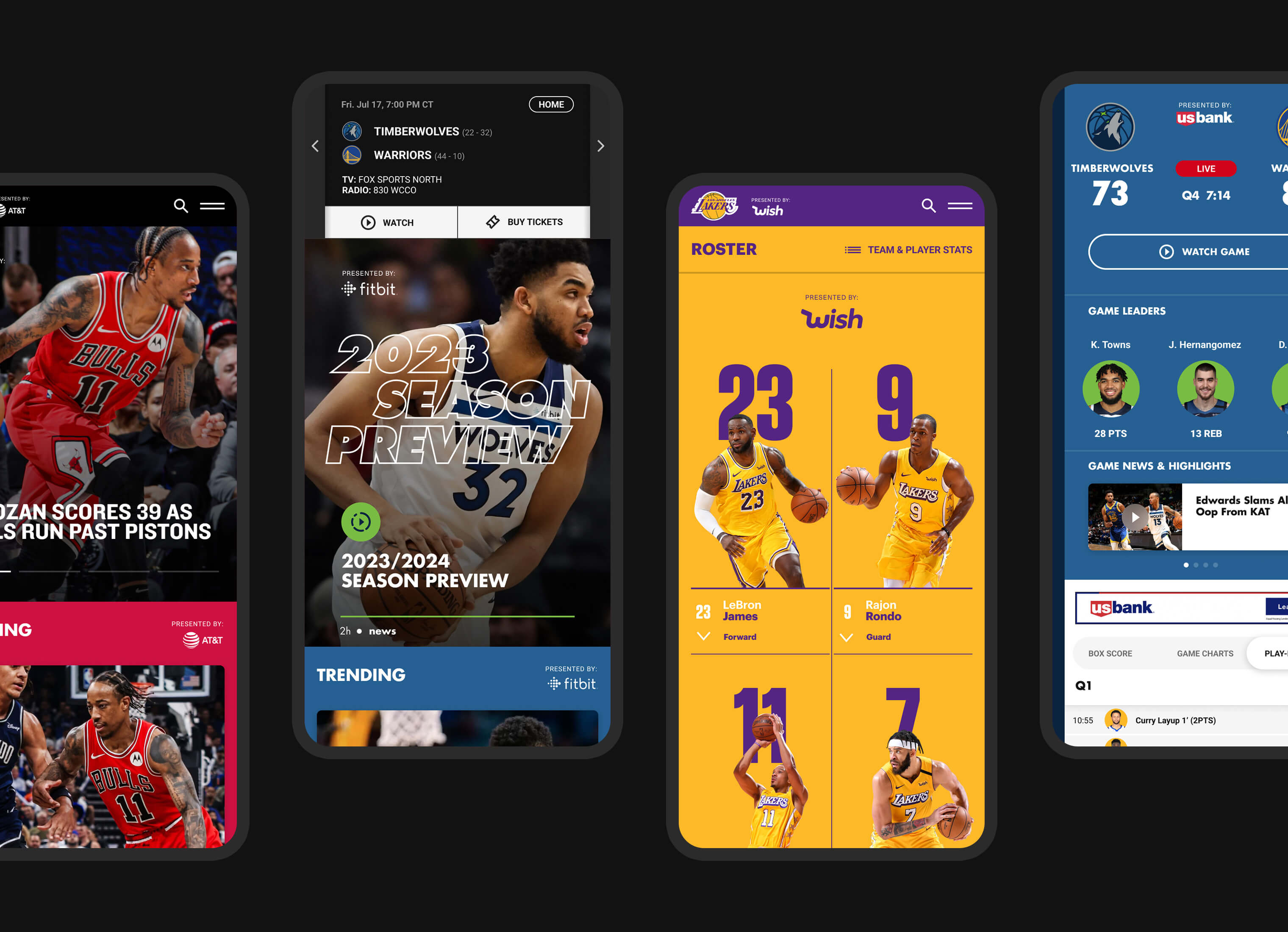
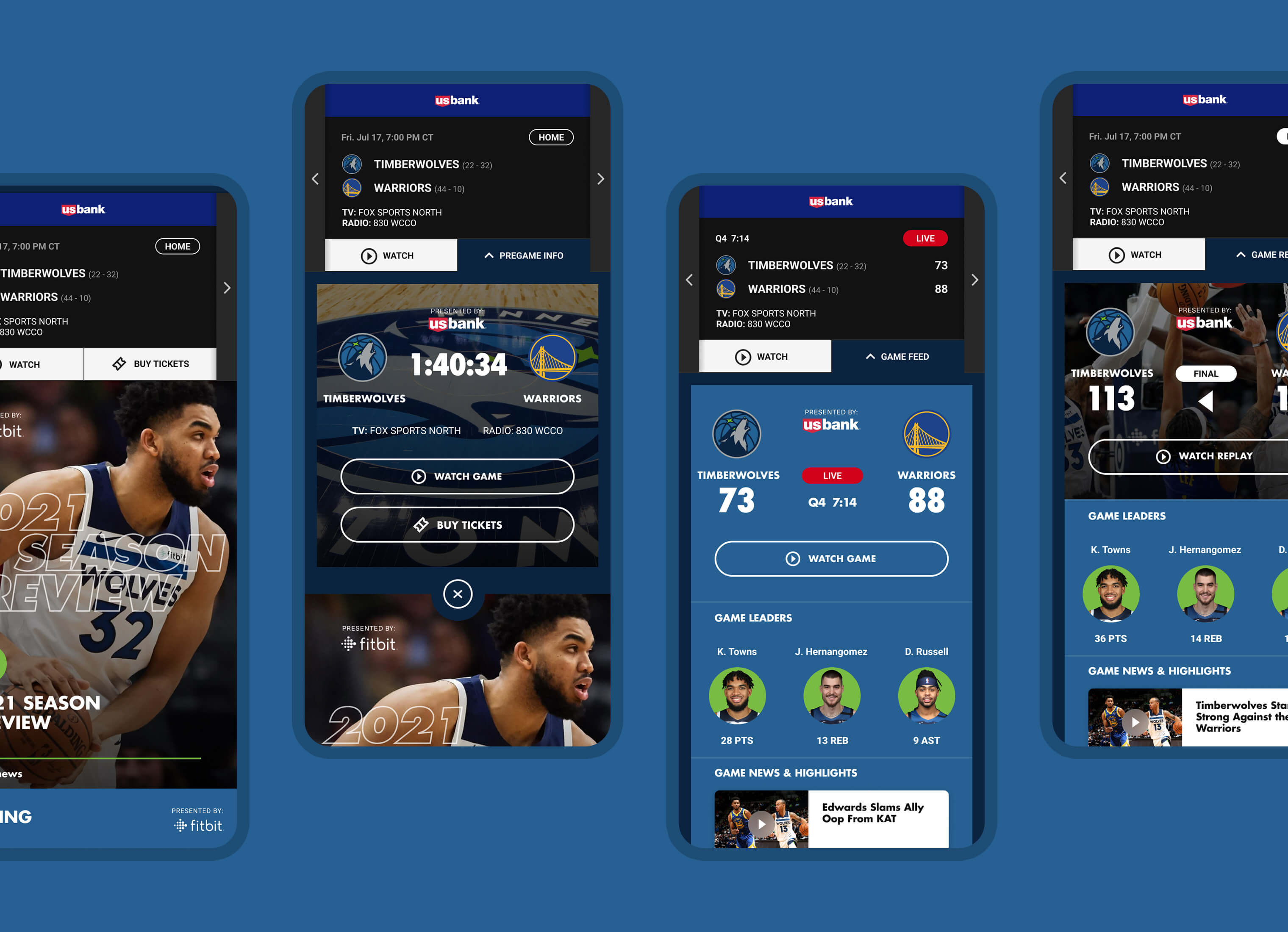
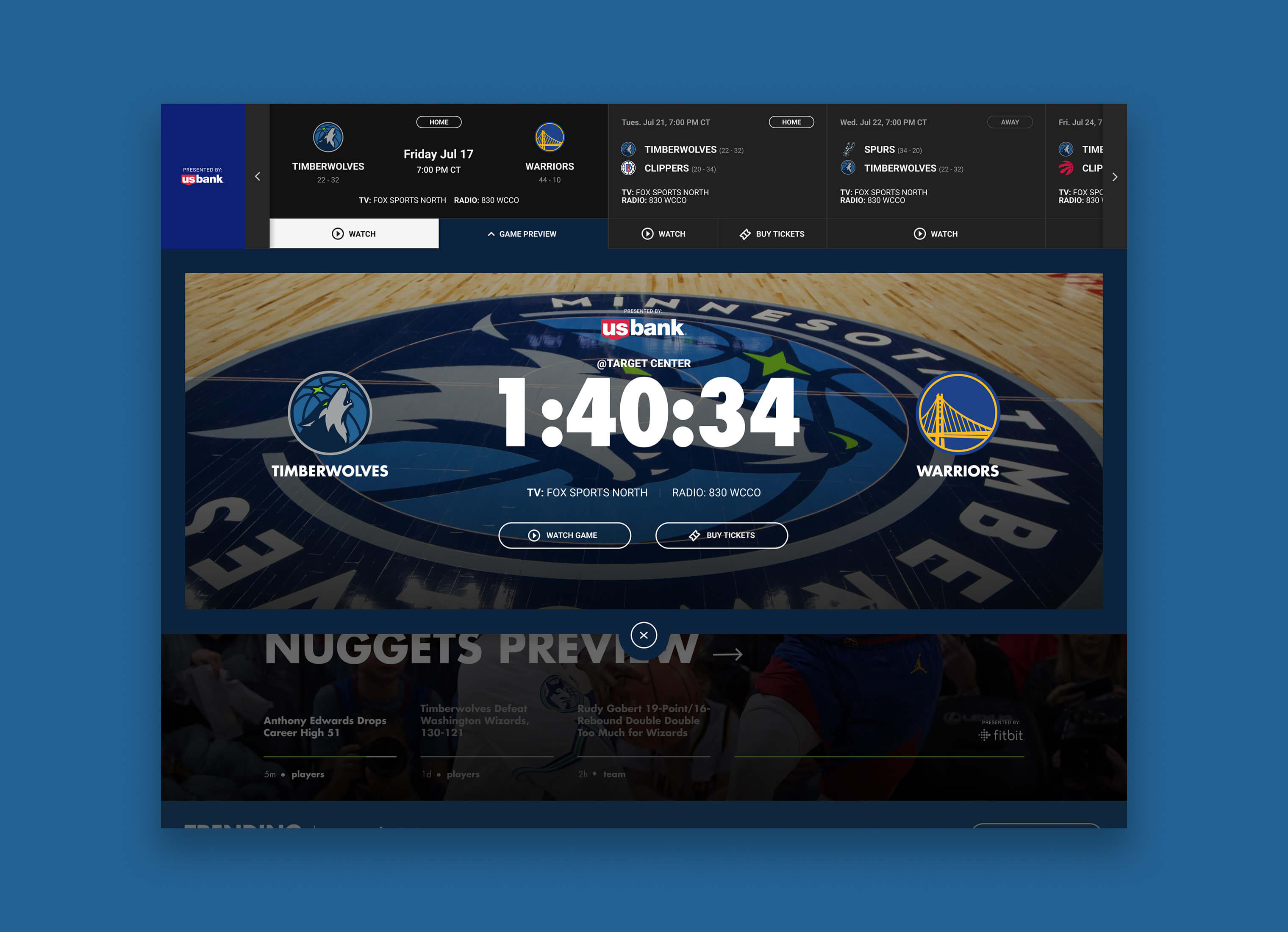
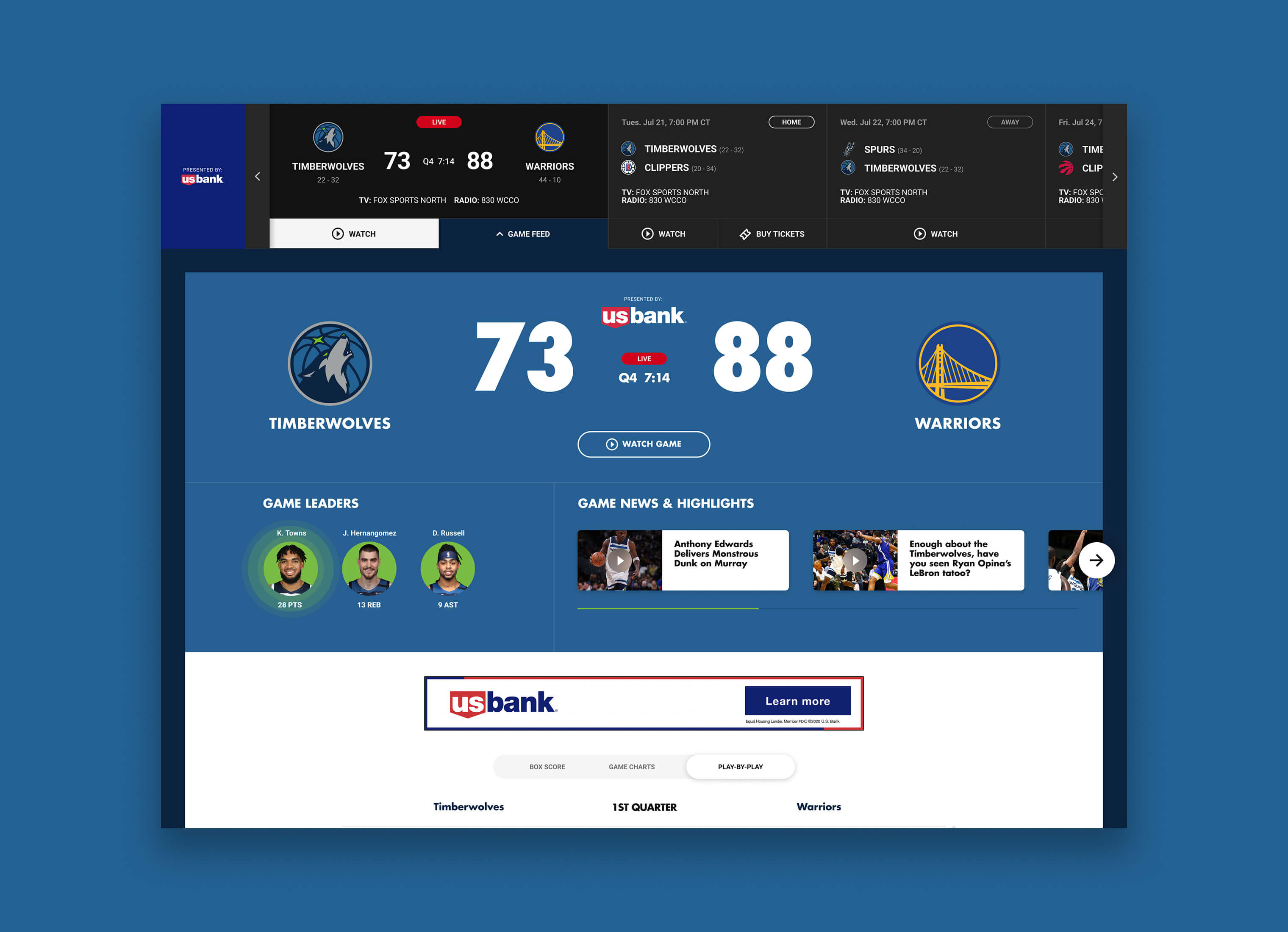
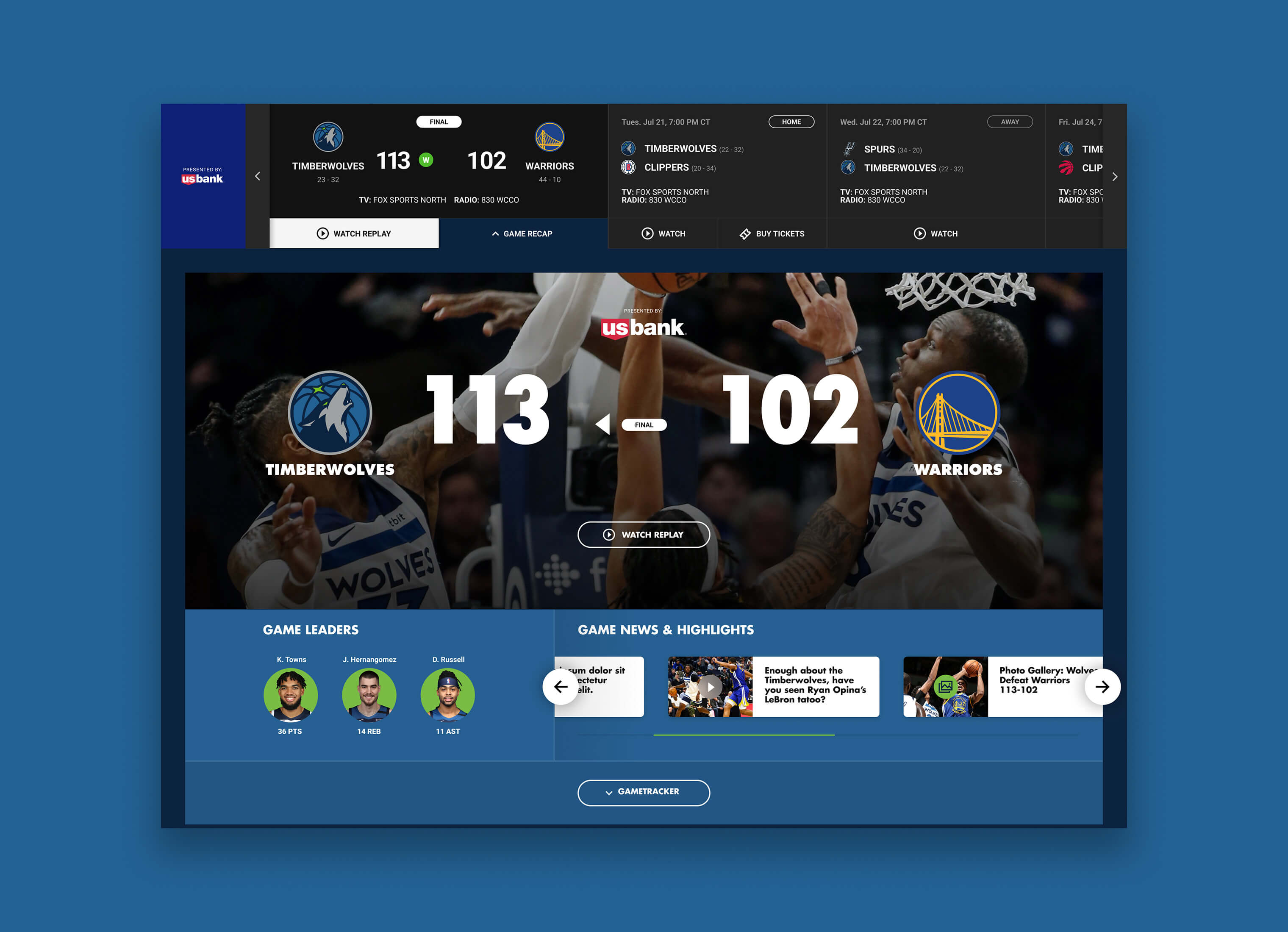
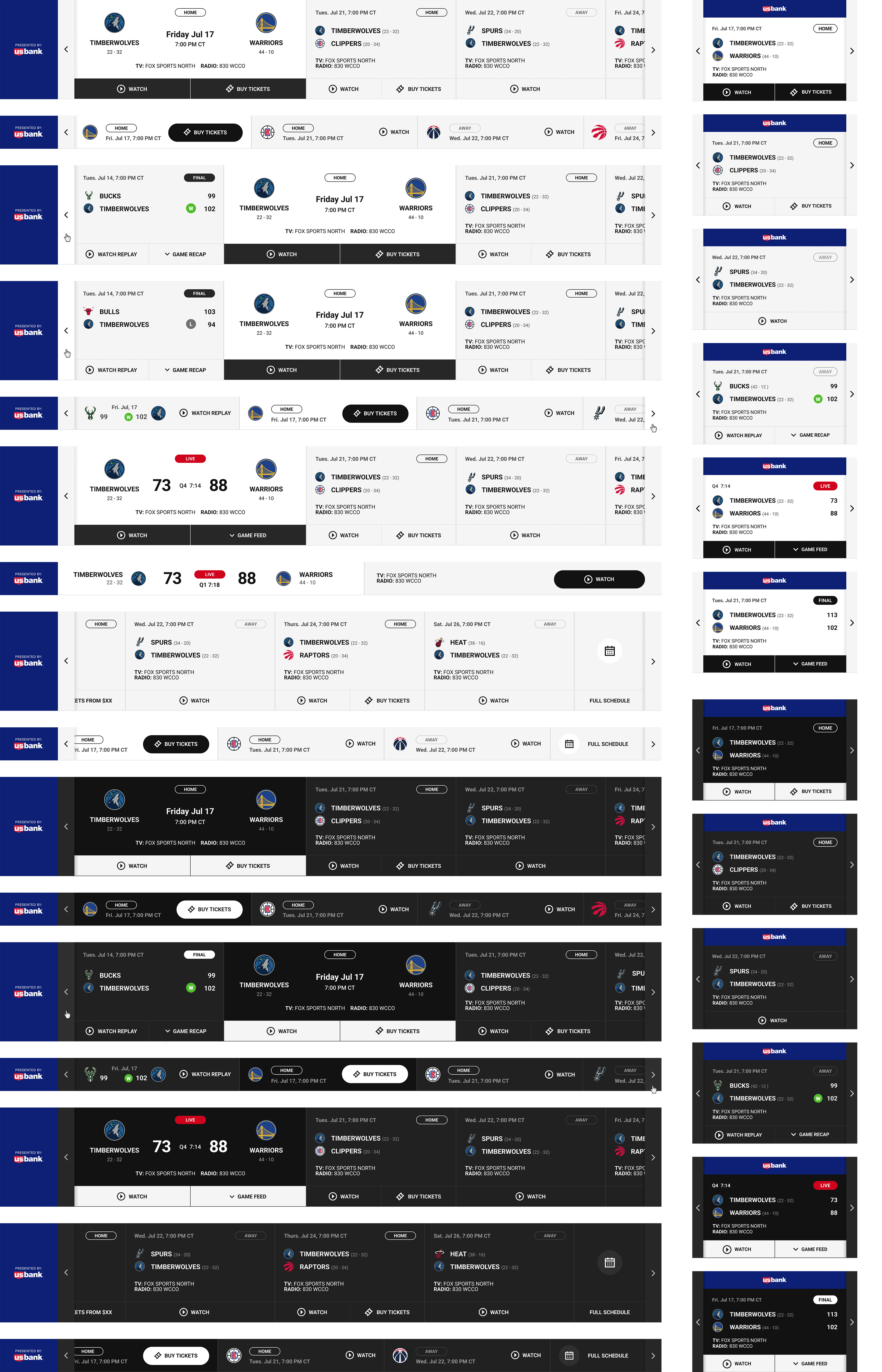
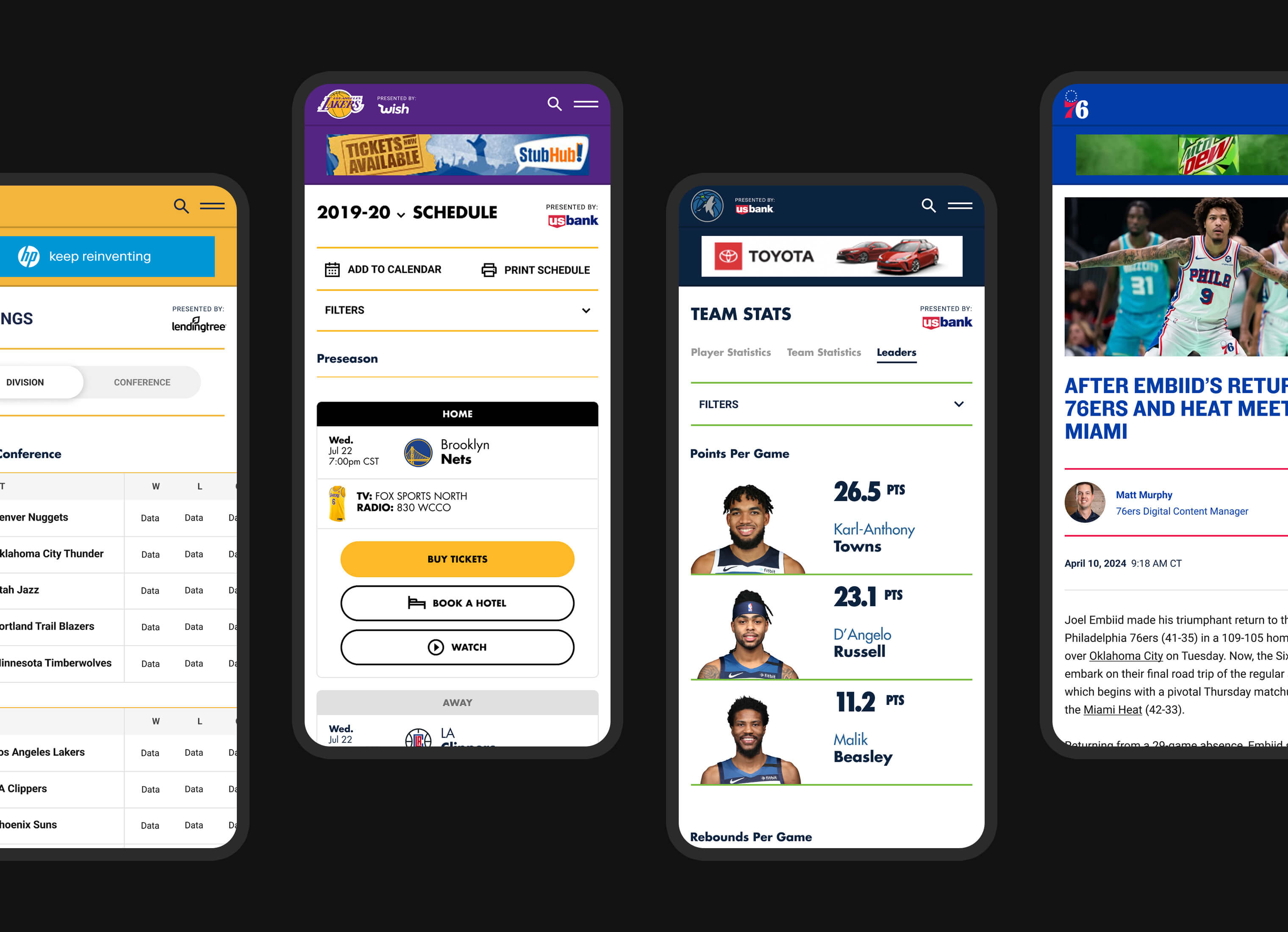
CONTEXTUAL HOMEPAGE
We created the ultimate fan experience delivering pre-game, live-game, and post-game coverage, through clean design, simple interaction, and a thoughtful strategy for content delivery. This approach allows the homepage to adapt on game days with live coverage bringing the most relevant fan content to the forefront.


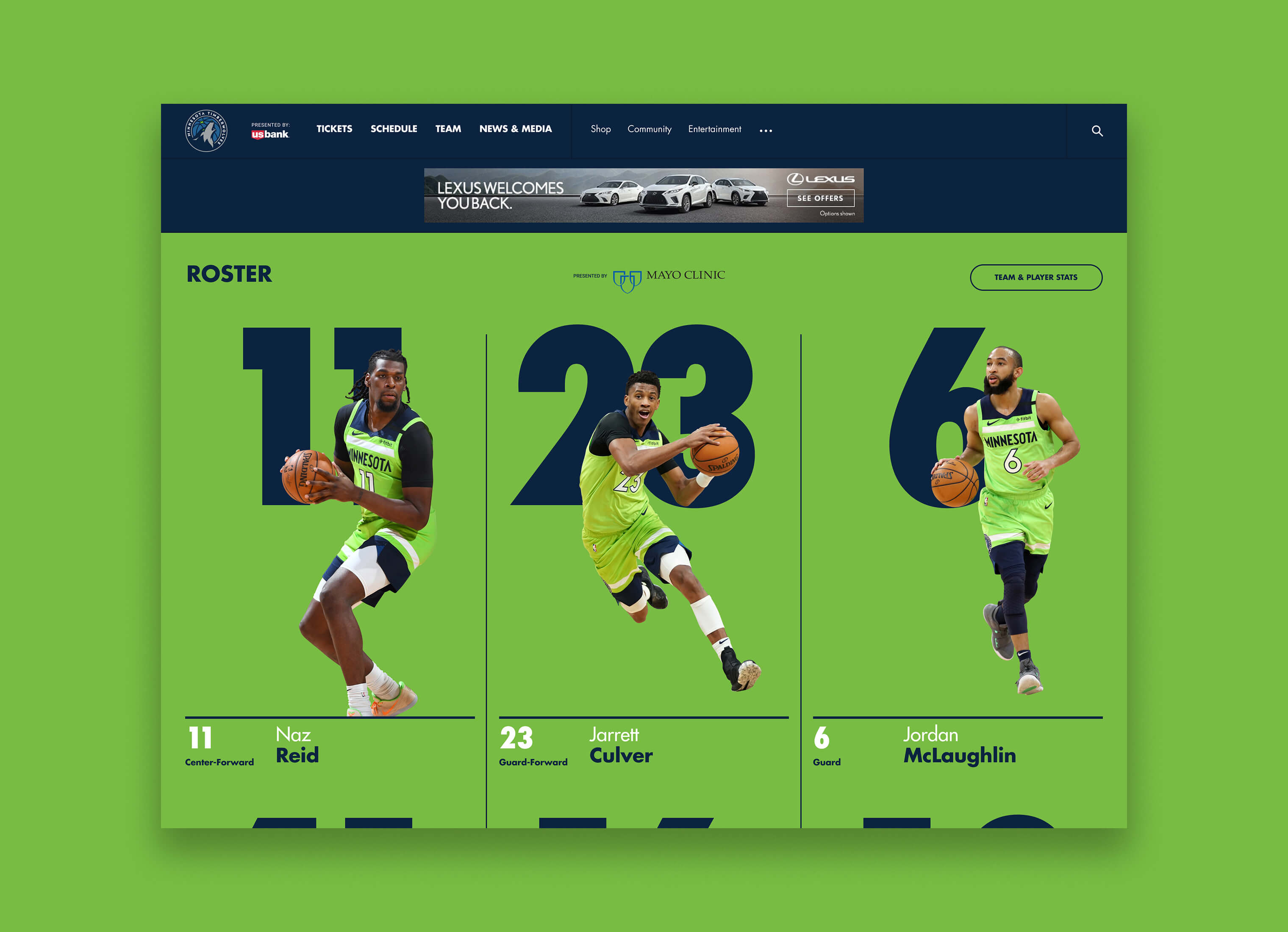
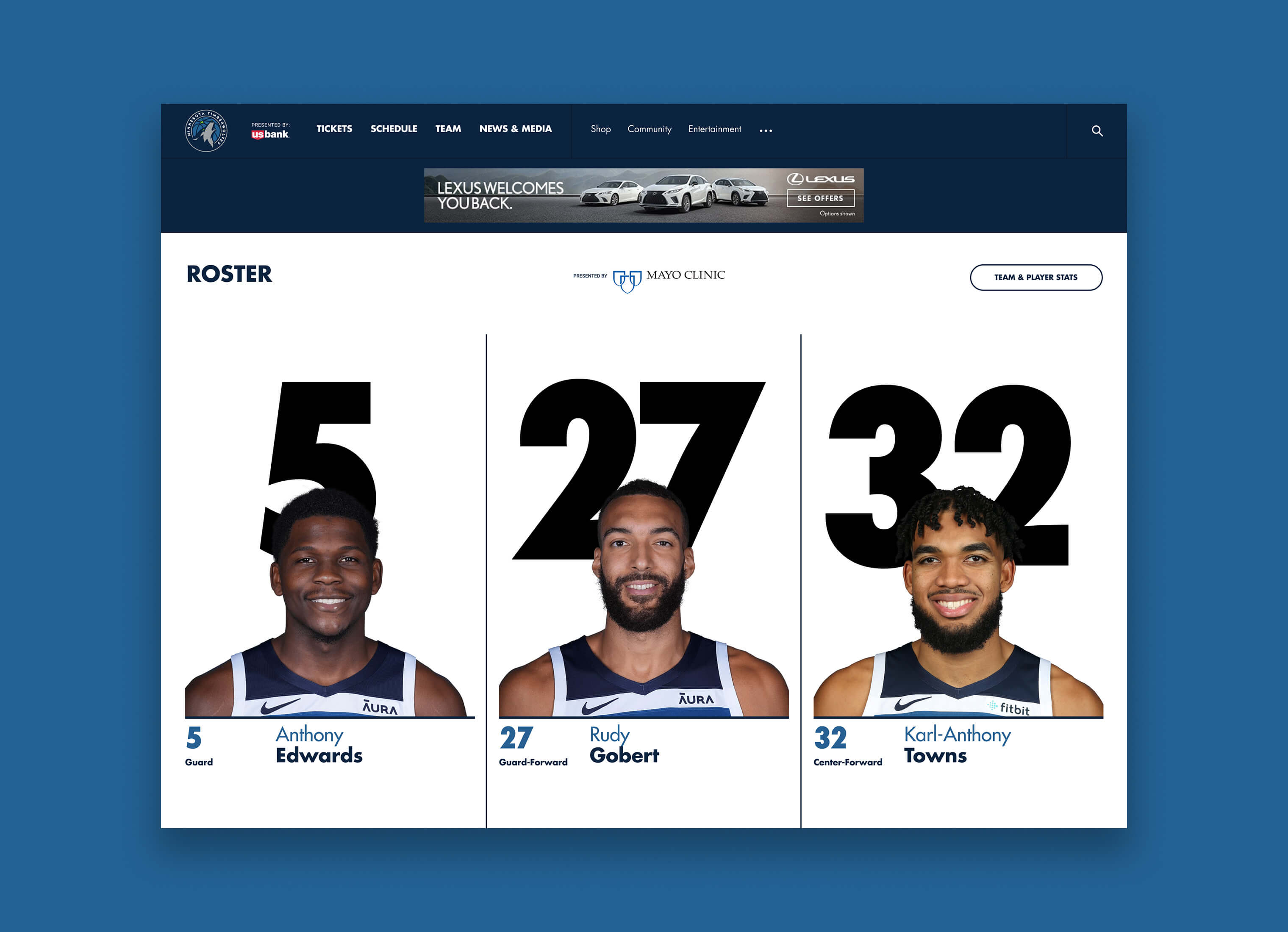
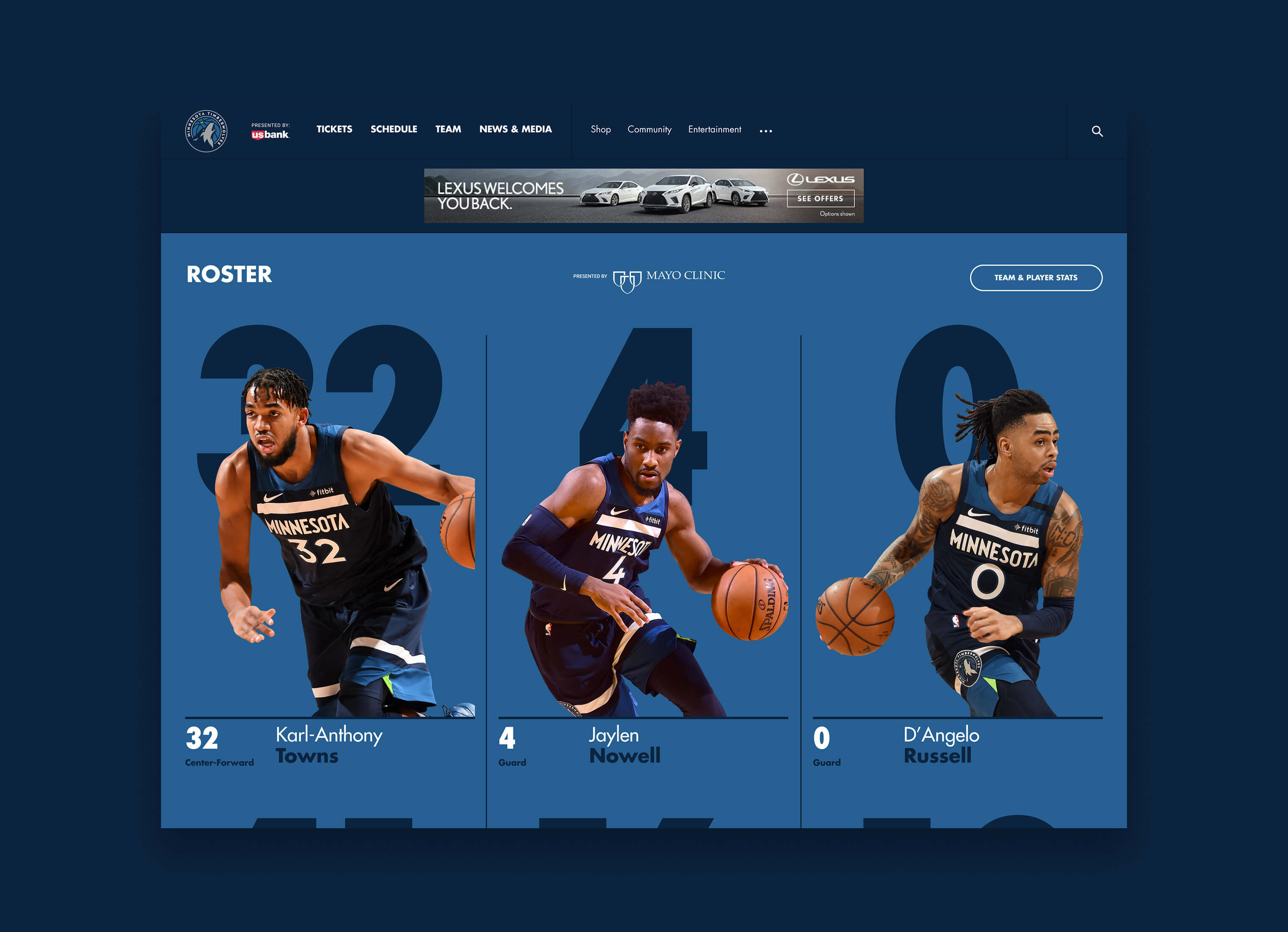
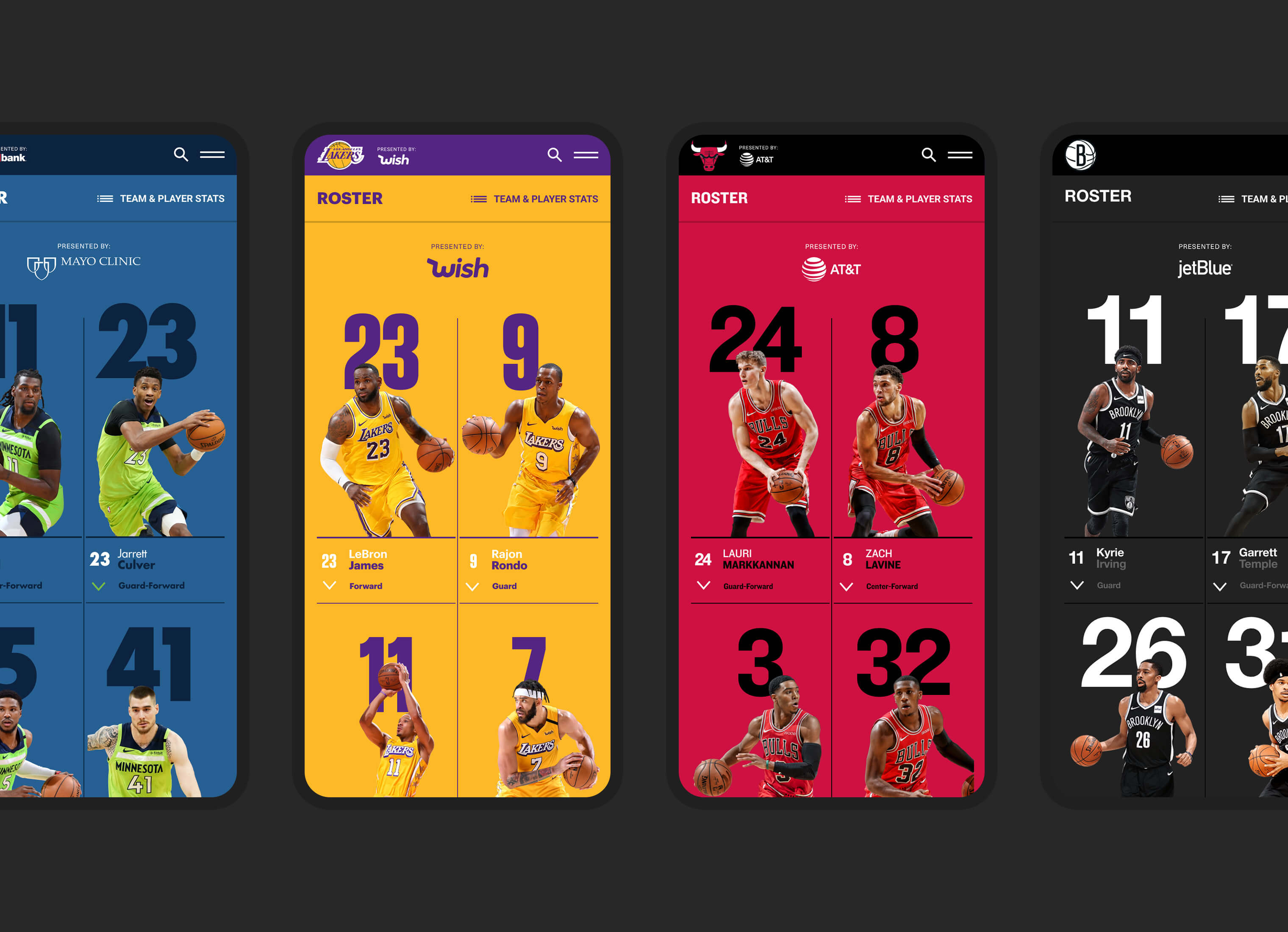
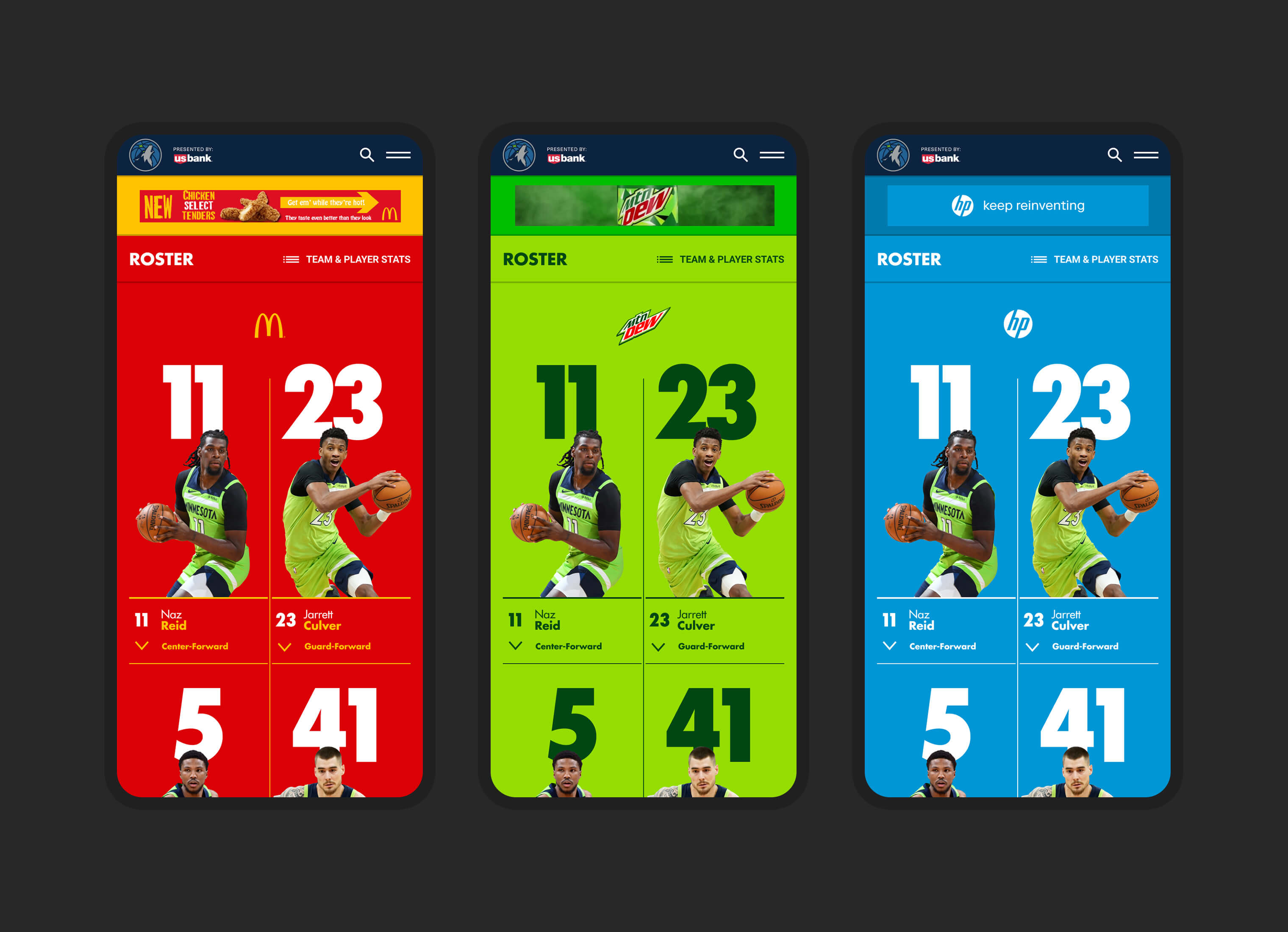
ROSTER PAGE
Team roster pages exist on a variety of platforms like ESPN. Players are usually shown as a line item in a tabular data format. For the NBA Teams Sites, we wanted to do something more fan-centric. One of the principles for the project was for the NBA Team's sites to be the most branded experience on the web. For the roster page, we showcase the teams' players more heroically with bigger visuals like Marvel superheroes. The roster page comes in three visual formats "Action" with a candid action photo, "Bio" using a straightforward bio photo, and "Zoom" taking other action photos and zooming into them. We also created new sponsorship takeovers to help with team monetization.


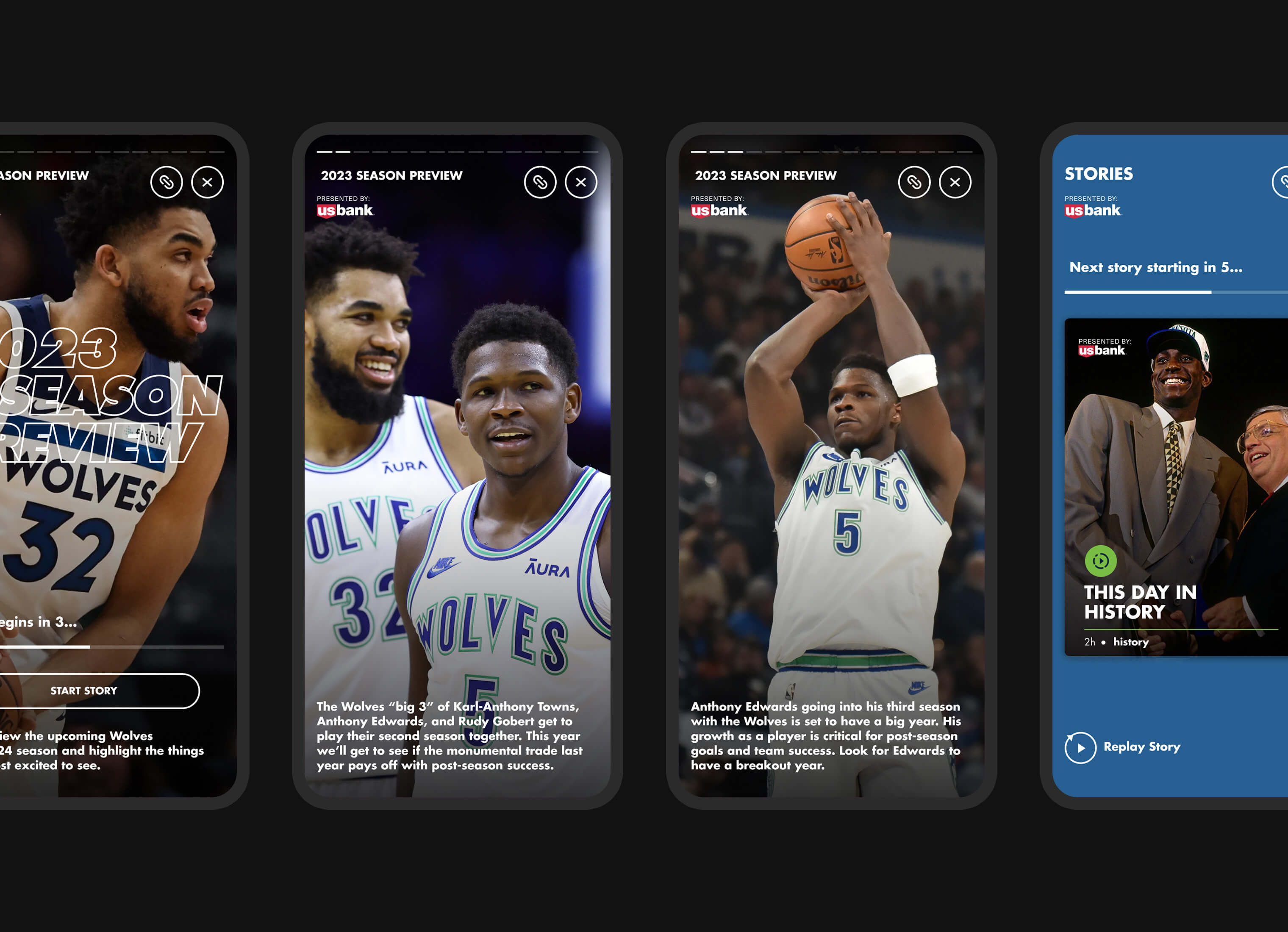
STORY MODE
Driving real-time engagement, we brought the concept of stories into the team site platform, creating instant, short-form content to excite the most active fans. The content and assets can be leveraged from existing content streams created for social platforms. Taking this same content and moving it into an owned channel creates sponsorship opportunities and a viewing experience that fans are familiar with.

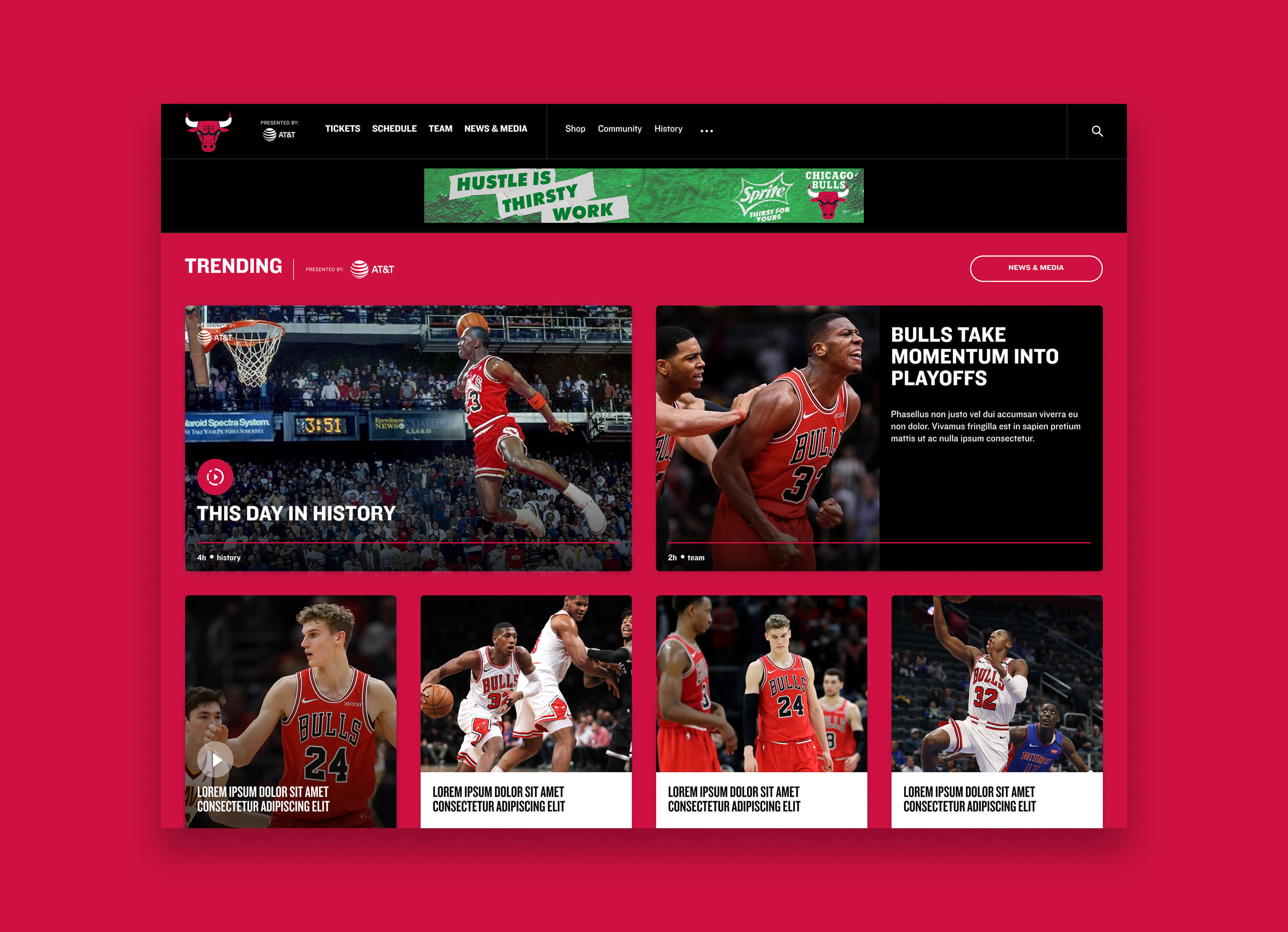
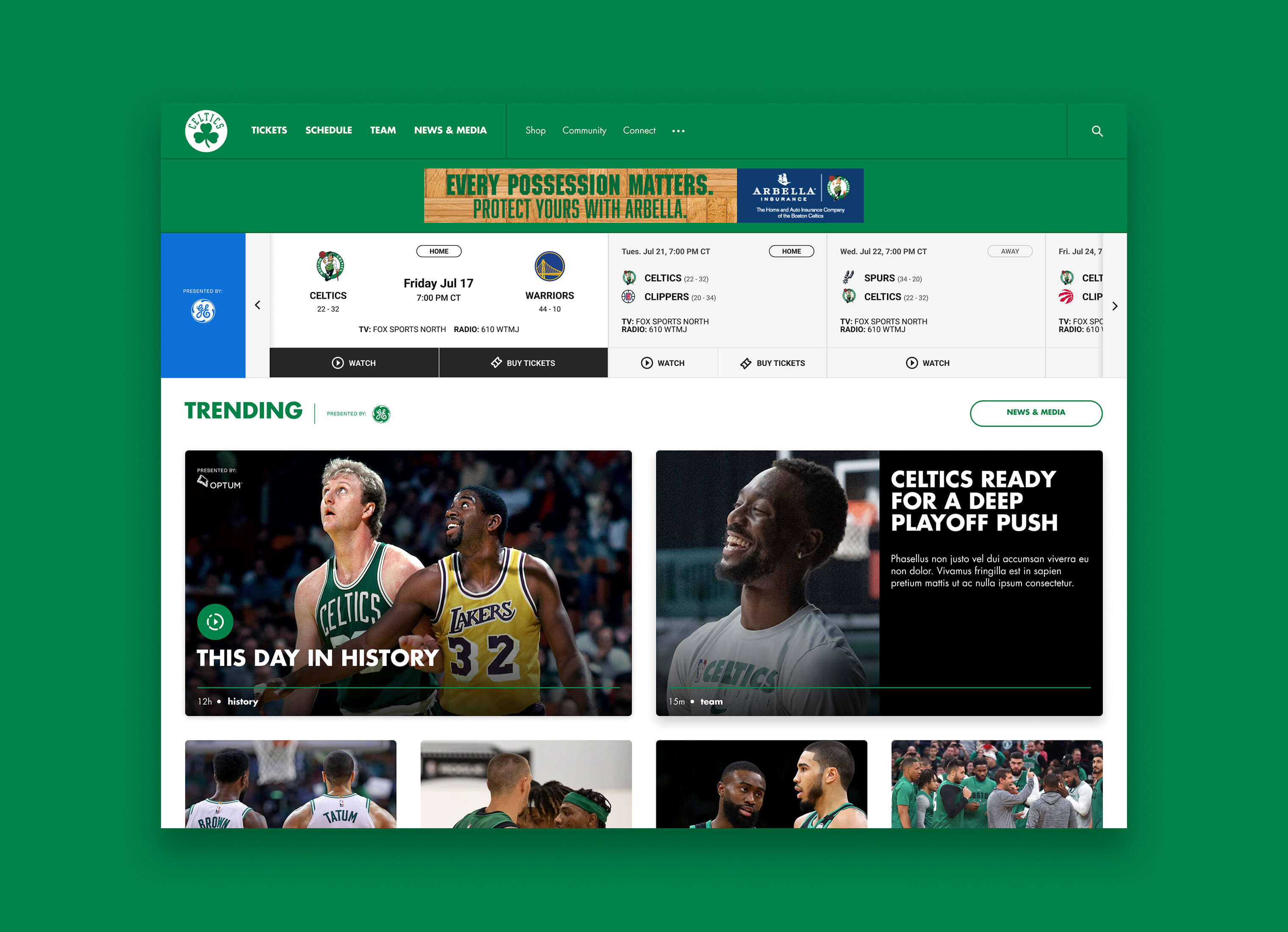
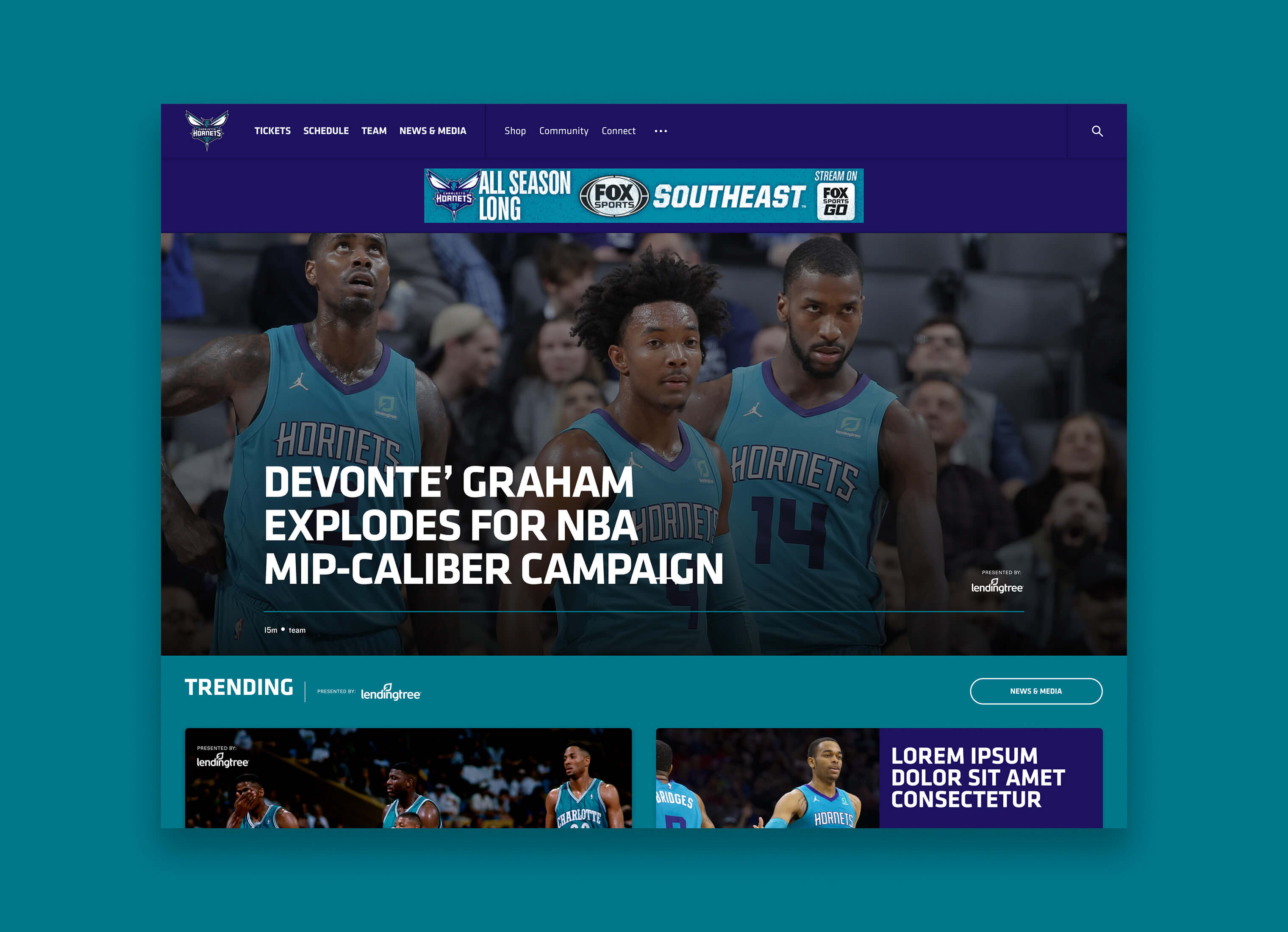
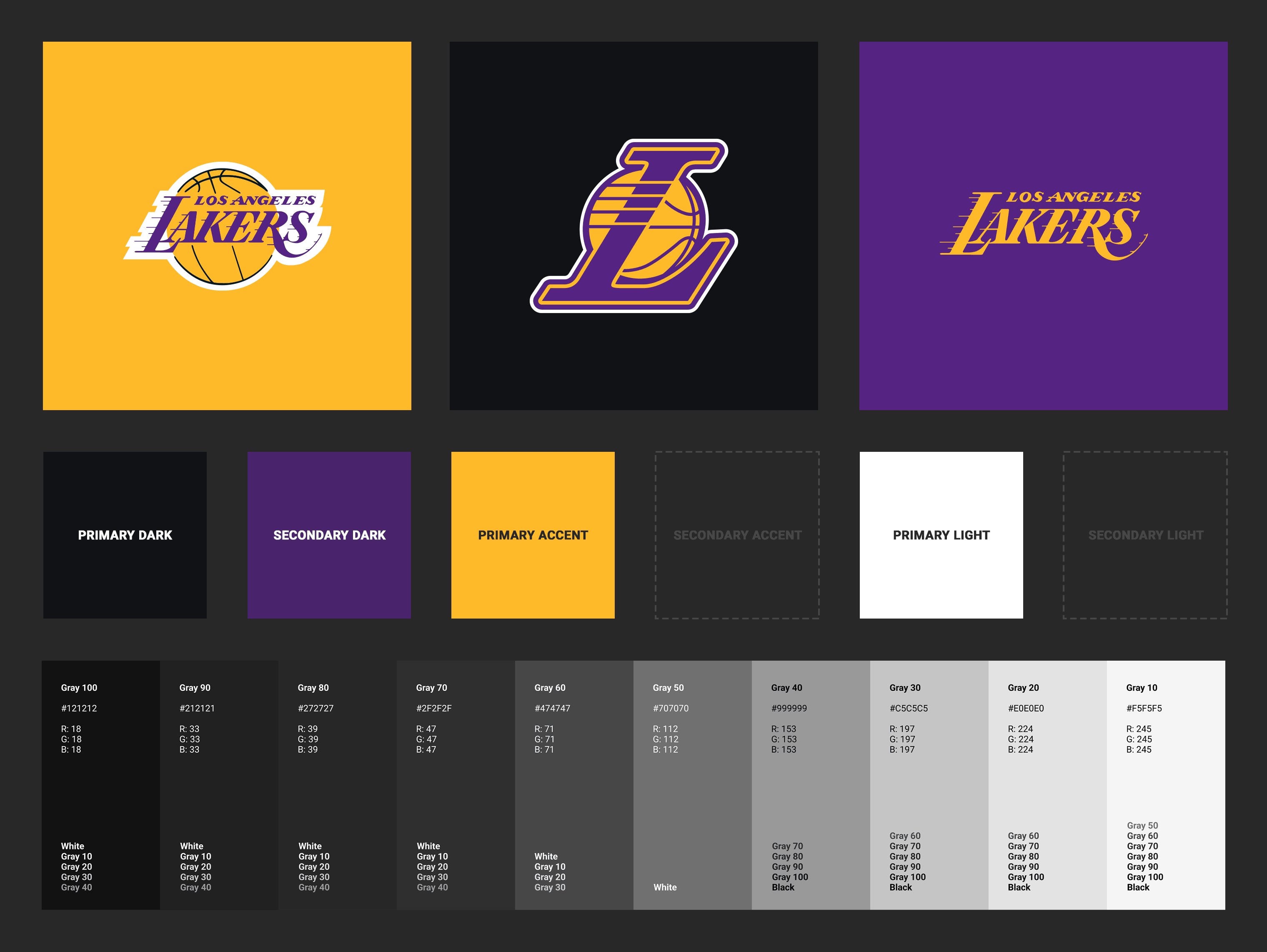
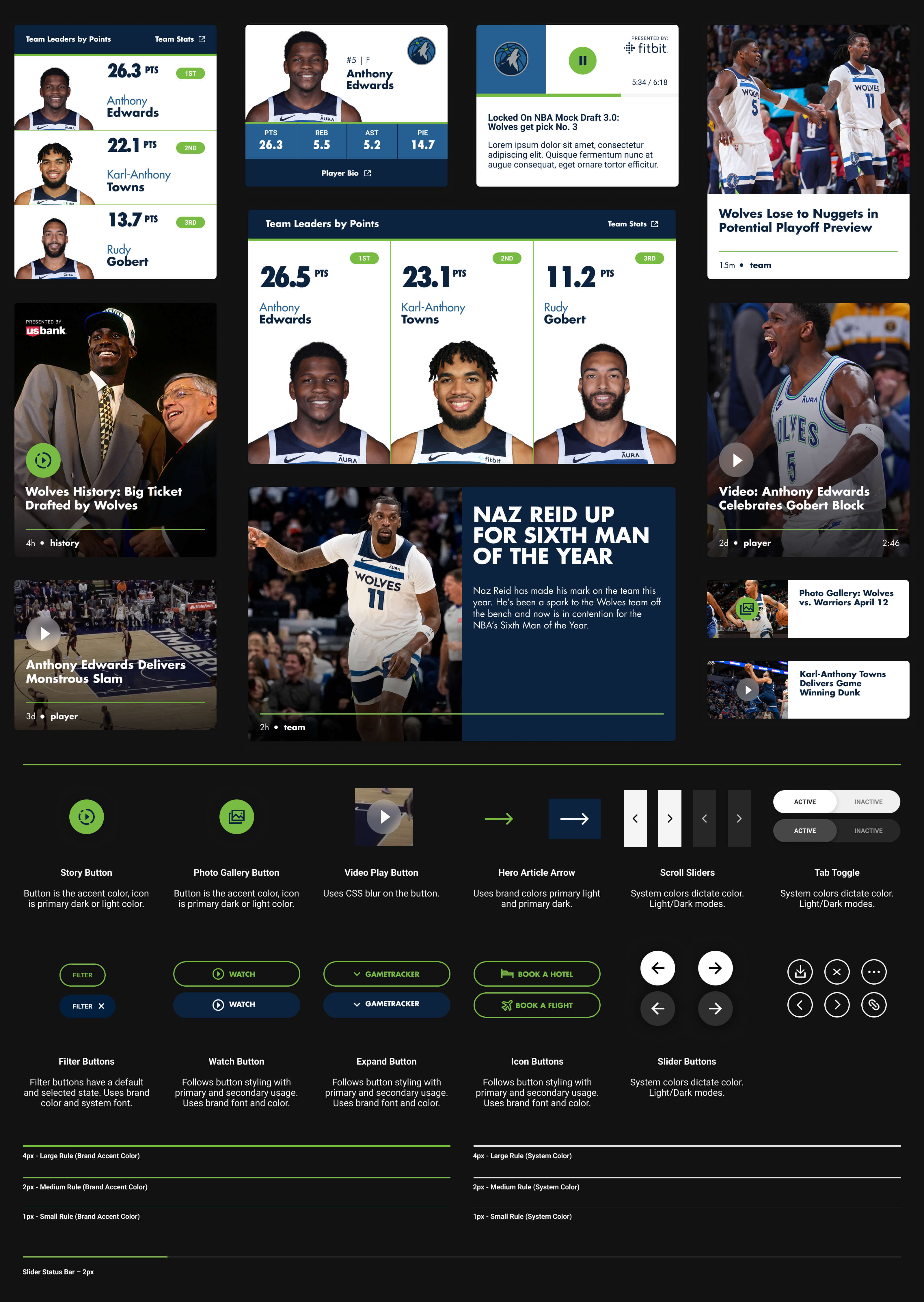
BRANDED EXPERIENCE
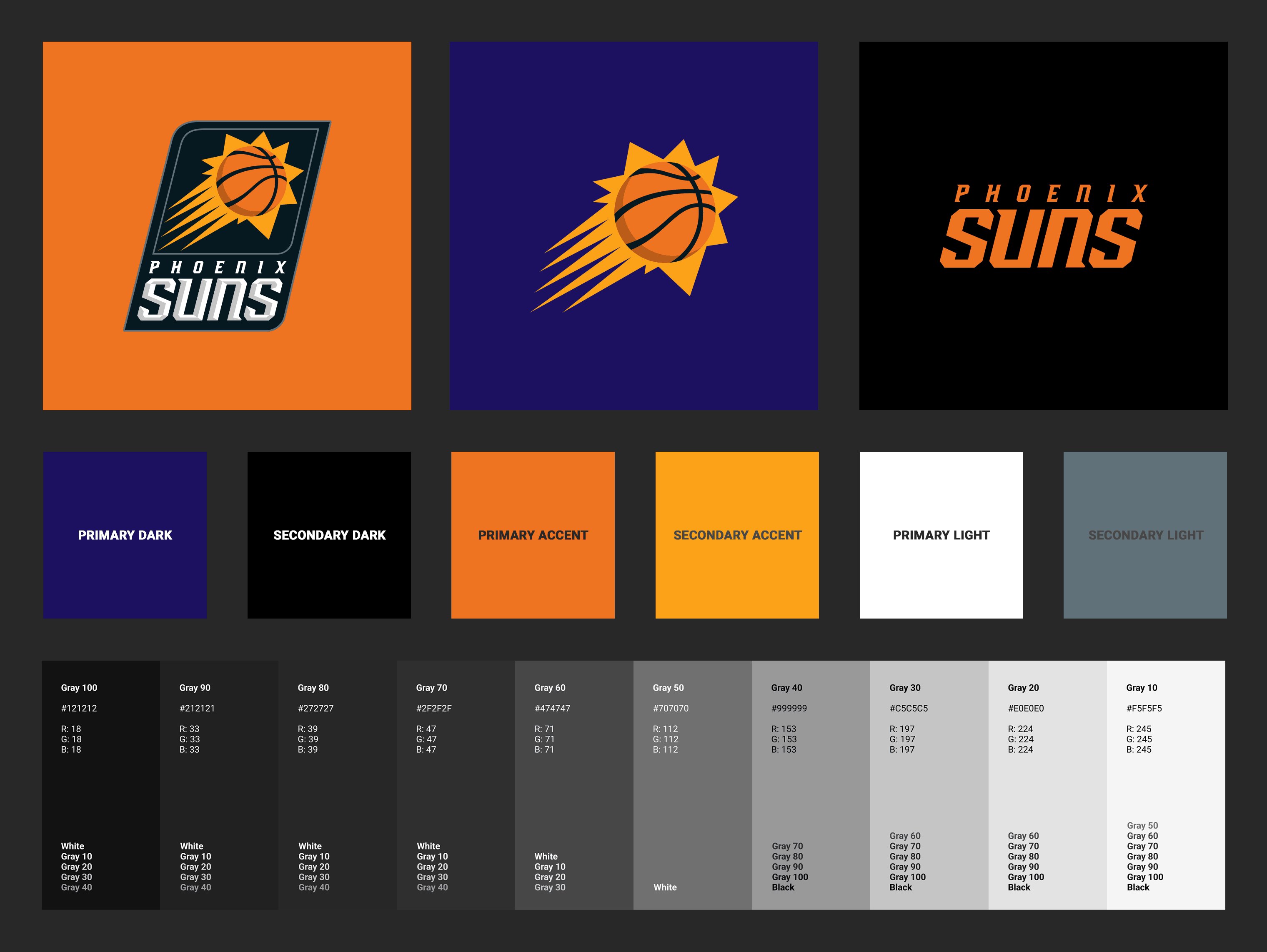
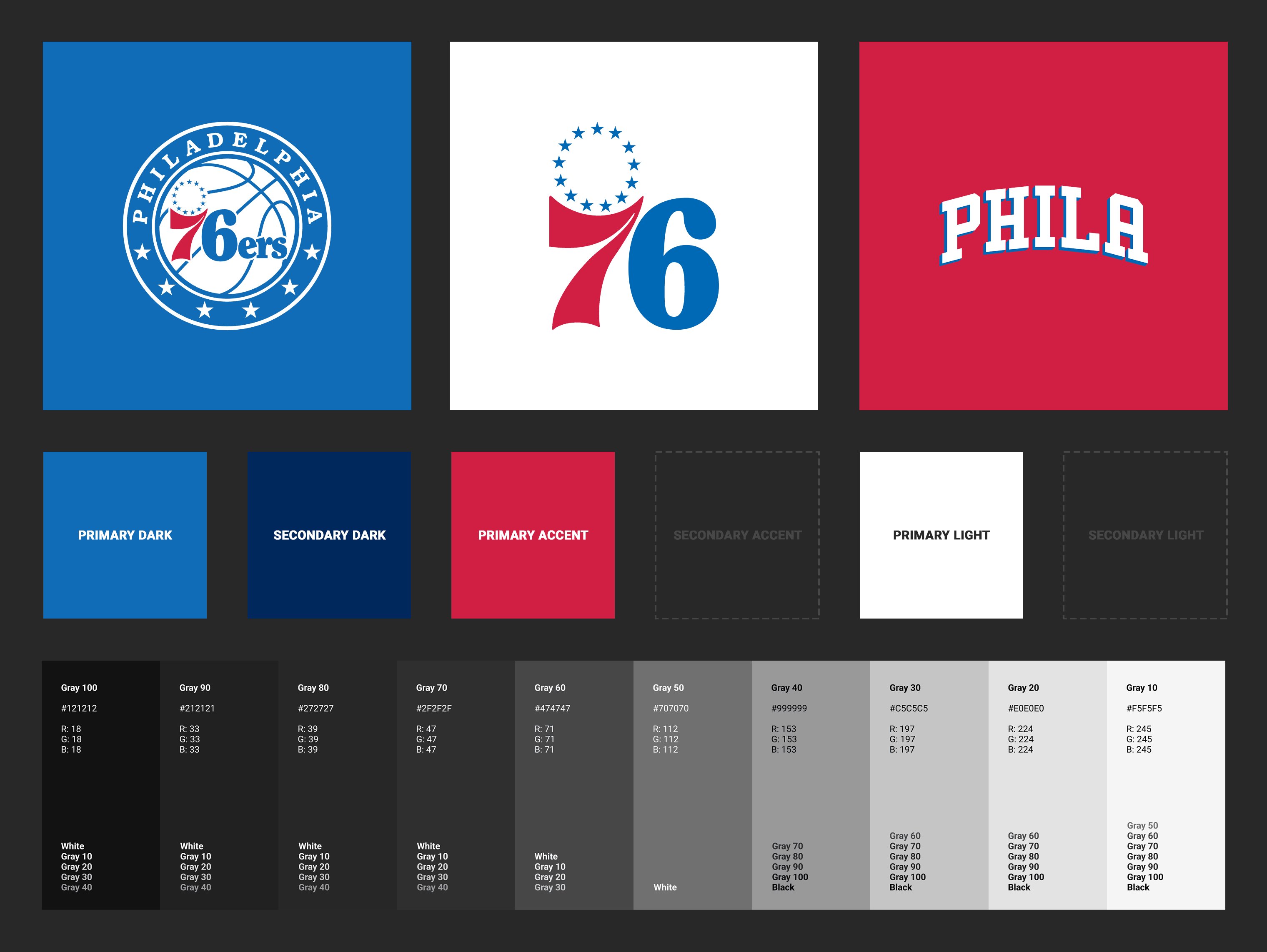
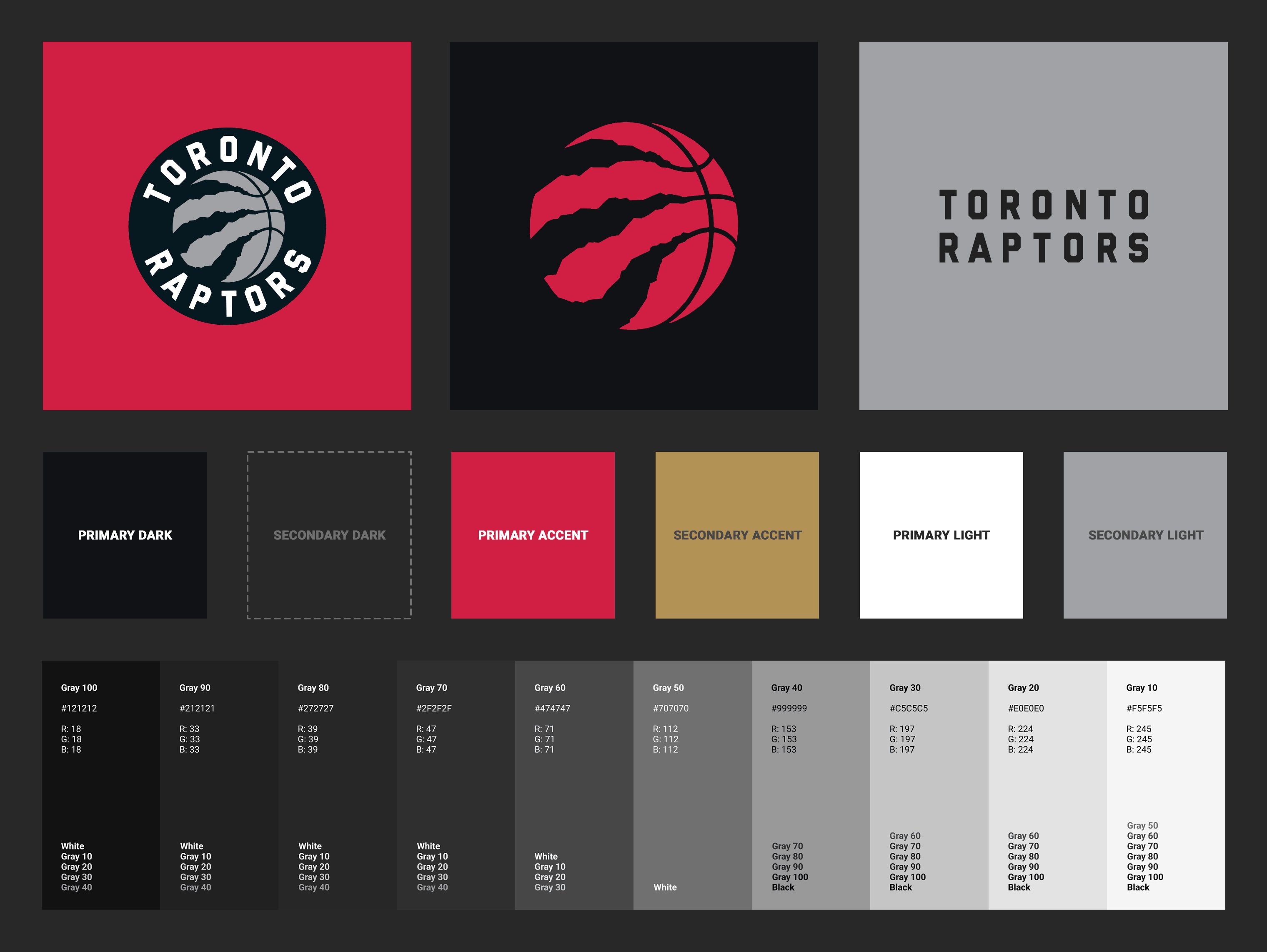
The visual design system was created to take in each team's brand elements and apply them universally to UI elements, components, and layouts. A team can add their colors, fonts, and logos and the design system will adapt to their brand. This allows the website to be uniquely branded to each team, while still maintaining UX/UI parity from one team site to the next.
Colors are split into primary and secondary values for each dark color, light color and accents. In the backend, authors can make these color adjustments to decide which colors they want to fill specific UI elements. A set of standardized grays are used for content and specific UI tools and utilities.


Skills
- Digital Strategy
- Brand Strategy
- UX Strategy
- UX/UI Visual Design
- Art Direction
- Visual Design System
- Design System Documentation
- 360 Between the Legs Dunking
Details
Team
- Garrick Willhite
- Stephen Beck (Engine Digital)
- Dan Nanasi (Engine Digital)
- Scott Strathern (Engine Digital)
- Sumeet Anand (Engine Digital)
Client
- NBA / Engine Digital
Project
- NBA Teams Website Redesign
Year
- 2022